Question d'expérience utilisateur, interface, etc...
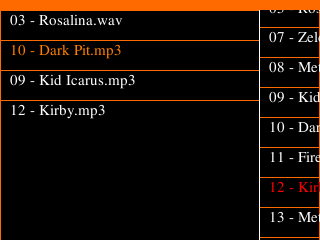
Supposons qu'on ait une liste d'éléments dans ce goût là (celle de gauche).

Il faudrait pouvoir l'éditer, donc supprimer des éléments et en déplacer.
Ma question est toute conne : comment vous voudriez contrôler ça sur un écran tactile ?
Note : il va falloir que je le code après alors éviter de me dire "quand tu gardes appuyé sur une case, elle passe en semi transparence et tu peux la drag and drop jusque là où tu veux, avec mise à jour en temps réél de la liste (c'est dire que même pendant que tu gardes ta case appuyé, quand t'es entre deux autres cases, celles-ci s'éloignent l'une de l'autre pour faire de la place à celle que tu veux réinsérer là".
Du coup, les actions autorisées sont le clic, le clic long, et le scroll. Mais évitez le drag and drop.
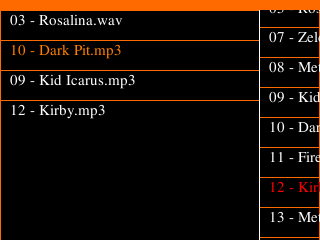
Exemple d'actions possibles.

Il faudrait pouvoir l'éditer, donc supprimer des éléments et en déplacer.
Ma question est toute conne : comment vous voudriez contrôler ça sur un écran tactile ?
Note : il va falloir que je le code après alors éviter de me dire "quand tu gardes appuyé sur une case, elle passe en semi transparence et tu peux la drag and drop jusque là où tu veux, avec mise à jour en temps réél de la liste (c'est dire que même pendant que tu gardes ta case appuyé, quand t'es entre deux autres cases, celles-ci s'éloignent l'une de l'autre pour faire de la place à celle que tu veux réinsérer là".
Du coup, les actions autorisées sont le clic, le clic long, et le scroll. Mais évitez le drag and drop.
Exemple d'actions possibles.
- pour déplacer, faire un clic long sur un élément e1, il passe en surbrillance, et ensuite cliquer sur un élément e2 déplace e1 juste après e2.
- pour supprimer, faire un clic long sur un élément e1 puis faire un clic long sur le même élément e1.
- cliquer longuement sur un élément le déplace dans le clipboard (et le supprime donc de la liste entre temps)
- si le clipboard est non vide, cliquer sur un élément place le contenu du clipboard après cet élément
- cliquer sur la liste de droite vide le clipboard
 )
) 

