Grâce à ce produit, il est possible de programmer et utiliser des périphériques externes directement via sa calculatrice!
Nous avions découvert ce produit grâce à Adriweb lors de l'édition 2016 de la conférence T3.
Mais derrière ce produit, se cache une carte électronique et divers périphériques permettant de dialoguer avec la calculatrice.
Cette carte, c'est le TI-LaunchPad. C'est un microcontrôleur embarquant un micro-processeur, ainsi que divers périphériques. Pour réaliser des fonctions plus complexes, pour aller "plus loin" et profiter de la toute la puissance de votre carte, il est nécessaire de travailler directement avec le TI-LaunchPad

A ce TI-Launchpad, cette brique élémentaire, vous pouvez ajouter d'autres modules , des "BoosterPack".
Ces modules vous permettent d'ajouter des fonctionnalités, comme:
- Un module Wifi;
- Un module Bluethooth;
- Un module de puissance pour contrôler de lourdes charges (un moteur par exemple);
- Un écran LCD;
- Et beaucoup d'autres choses...
Il existe plusieurs types de TI-LaunchPad, mais aujourd'hui nous allons nous concentrer sur l'une d'entre-elle, la SimpleLink™ MSP432P401R.
Tout d'abord, je remercie Texas Instruments pour m'avoir envoyé cette carte!
Faisons un peu le tour de ce qu'elle propose:
- Un processeur ARM Cortex 32 bits de 48MHz, avec une unité de point flottant (en clair, un module pour pouvoir travailler avec des nombres à virgules très précis) et un module d'accélération DSP (pour améliorer la conversion analogique / numérique)
- Niveau mémoire, elle propose 256KB de mémoire Flash NAND et 64KB de mémoire RAM;
- Pour communiquer, elle peut gérer 4 bus I2C, 8 SPI et 4 UART;
- Nous avons 40 pins configurables, dont 20 utilisables par les BoosterPack;
- Enfin nous, avons 3 LEDs et 2 boutons.
Elle embarque également un puce, qui permet de faire du débogage et de l'émulation en temps réel. j'ai déjà parlé de ce principe dans un précédent article sur une carte DSP de chez Texas instruments.
Cela permet de lancer son programme dans le microcontrôleur, et de pouvoir à tout moment faire pause, lire l'état des registres, envoyer des messages dans la console...
C'est extrêmement pratique pour débogguer son code


Cet IDE fonctionne exactement comme Code Composer Studio. Il est également possible d'importer des projets templates issues de la banque de données, TI-Ressource Explorer.
C'est là qu'il est possible de récupérer toutes les documentations, et les programmes de démonstrations.
L'avantage des LaunchPads, c'est qu'il existe un SDK (ici, le SDK SimpleLink™ ) et des bibliothèques pour se simplifier la vie! Inutile de réinventer la roue ou se se perdre dans la configuration assez complexe du microprocesseur!
A titre d'exemple, voici le code qui permet de faire clignoter une led:
Show/Hide spoilerAfficher/Masquer le spoiler
- Code: Select all
int main(void)
{
volatile uint32_t i;
// Stop watchdog timer
WDT_A_hold(WDT_A_BASE);
// Set P1.0 to output direction
GPIO_setAsOutputPin(
GPIO_PORT_P1,
GPIO_PIN0
);
while(1)
{
// Toggle P1.0 output
GPIO_toggleOutputOnPin(
GPIO_PORT_P1,
GPIO_PIN0
);
// Delay
for(i=100000; i>0; i--);
}
}
Le code est très simple! On initialise une des pins comme étant en sortie, la led étant branchée sur ce pin. Puis on alterne son niveau pour faire clignoter la led

Bon, je suis d'accord avec vous. Faire clignoter une led c'est bien beau, mais c'est assez limité! Il est temps de passer aux choses sérieuses, si vous êtes encore là à me lire (j'espère!).
Je vous propose aujourd'hui de réaliser un module, qui pourra servir de base à un autre futur projet.
Il s'agit donc d'un détecteur de couleur à base de photo-transistors, de comparateurs et bien sûr de la MSP432P401R! (sans blague).
Bon j'espère que vous ne vous êtes pas enfuis en voyant le mot "transistor"! Rassurez-vous, tout sera détaillé!
Ce petit projet sera détaillé en plusieurs modules.
Tout d'abord, intéressons-nous au composant qui va s'occuper de la photo détection. Son fonctionnement est relativement simple:
- Une diode infrarouge va émettre de la lumière;
- Cette lumière va rebondir sur la surface à analyser;
- Un récepteur photosensible (ici, un photo transistor) va alors récupérer l'information lumineuse et la transformer en un signal électrique.
Suivant sa couleur, la surface va absorber plus ou moins de lumière. L'information reçue par le capteur sera donc différente suivant la couleur de la surface!
En calibrant le capteur, il est donc possible de faire un sorte qu'il ne détecte qu'une seule couleur en particulier. Dans mon cas, j'ai choisi le blanc.

Mais le signal renvoyé par le capteur n'est pas un signal propre, il peut fluctuer dans le temps et ne pas être très précis. Il n'est donc pas possible de brancher directement la sortie du capteur sur le MSP432P401R!
Dans un premier temps, il est nécessaire de filtrer le signal issue du capteur, grâce à un filtre passe-bas. Ce filtre va supprimer les hautes fréquences (qui rendent le signal pas très beau) et ne garder que le signal basse fréquence, celui qui nous intéresse.
Mais un autre problème se pose: les entrées de notre carte MPS432P401R ne peuvent traiter que des signaux logiques, 0 ou 1, soit 3.3V ou 0V. Mais pas entre les deux!
Or, le signal renvoyé par le capteur (après filtrage) est un signal analogique qui varie au court du temps et qui prend plus que 2 états.
Pour résoudre ce problème, il suffit de réaliser un détecteur:
- Si le signal issu du capteur atteint une valeur seuil, alors on envois un "1", soit 3.3V;
- Si le signal est inférieur à ce seuil, on envoie un "0".
Et ce seuil permet de régler la couleur qui sera détectée! Vous pouvez tout à fait utiliser une résistance variable pour changer la couleur de détection

Le schéma simplifié d'une de mes cellules photo-détectrice est visible à gauche. J'utilise un composant (de référence CNY70) qui permet à la fois d'émettre et recevoir la lumière avec un seul boitier

J'ai ensuite réalisé une carte avec 5 capteurs de ce type (j'ai malheureusement cassé le 6e, et je n'en avais plus sous la main), en vue de l'utiliser pour un futur projet.
Voici sa face arrière, avec les capteurs:
Connectons maintenant cette carte à notre MPS432P401R!
Nous utiliserons ici 5 entrées de notre LaunchPad, configurées en entrées logiques, en plus des signaux d'alimentation.
 Maintenant que notre MSP432P401R peut détecter une couleur, je propose qu'on s'amuse un peu!
Maintenant que notre MSP432P401R peut détecter une couleur, je propose qu'on s'amuse un peu!Afin de tester l'ensemble des capteurs, je propose un petit circuit sympathique!
L'idée, c'est de faire varier la luminosité d'une LED en fonction du nombre de capteurs qui détectent du blanc.
- Si seul le capteur de gauche détecte du blanc, une LED rouge s'allume faiblement;
- Si 2 capteurs de gauche détectent du blanc, la luminosité de la LED augmente, etc..;
- Si tous les capteurs détectent du blanc, la LED est au maximum de sa luminosité.
Le problème ici c'est que...Comment faire varier la luminosité de la led? En sachant que le MSP432P401R ne sait envoyer et recevoir que des signaux de 3.3V ou 0V?
En fait, il est possible de tricher


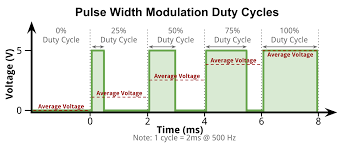
Pour faire croire à la LED que le signal n'est pas forcément 3.3V ou 0V, il suffit d'envoyer pendant un court instant 3.3V, puis repasser à 0V, puis repasser de nouveau à 3.3V...et répéter ce schéma indéfiniment.
Si cette alternance est très rapide, la LED verra, en moyenne, un signal compris entre 3.3V et 0V. La valeur de ce signal vue par la led dépendra du temps que le signal reste à 3.3V avant de repasser à 0V.
Ce principe s'appelle la PWM, pour Modulation par Largeur d'Impulsion

Pour la LED, j'utilise une LED rouge classique, ainsi qu'une seconde LED verte qui fait exactement la même chose que la rouge

Pensez à toujours utiliser une résistance en série avec votre LED pour limiter son courant et ainsi éviter de la détruire.
Après un peu de code sur Code Composer Studio, notre mini-projet est terminé!
Et maintenant, testons tout ça!
Voici un test du dispositif en vidéo:
Merci de m'avoir lu!
Si vous avez des questions ou des suggestions, n'hésitez pas à réagir dans l'espace commentaire